
先月から続々と周りの環境をUSキーボードに変えてきましたが、Macbook Pro(2020) だけはJISキーボードのままでした。
Macbook でタイピングをすることは多くはないのですが、やはりJISオンリーの時期と比べるとタイプミスが多い…。
M1Max の MacbookPro も検討したのだけれど、発売後に価格変更がされているのでより割高感が否めず、重い動画編集もすることが無いのでAirでもいいか。ということで、
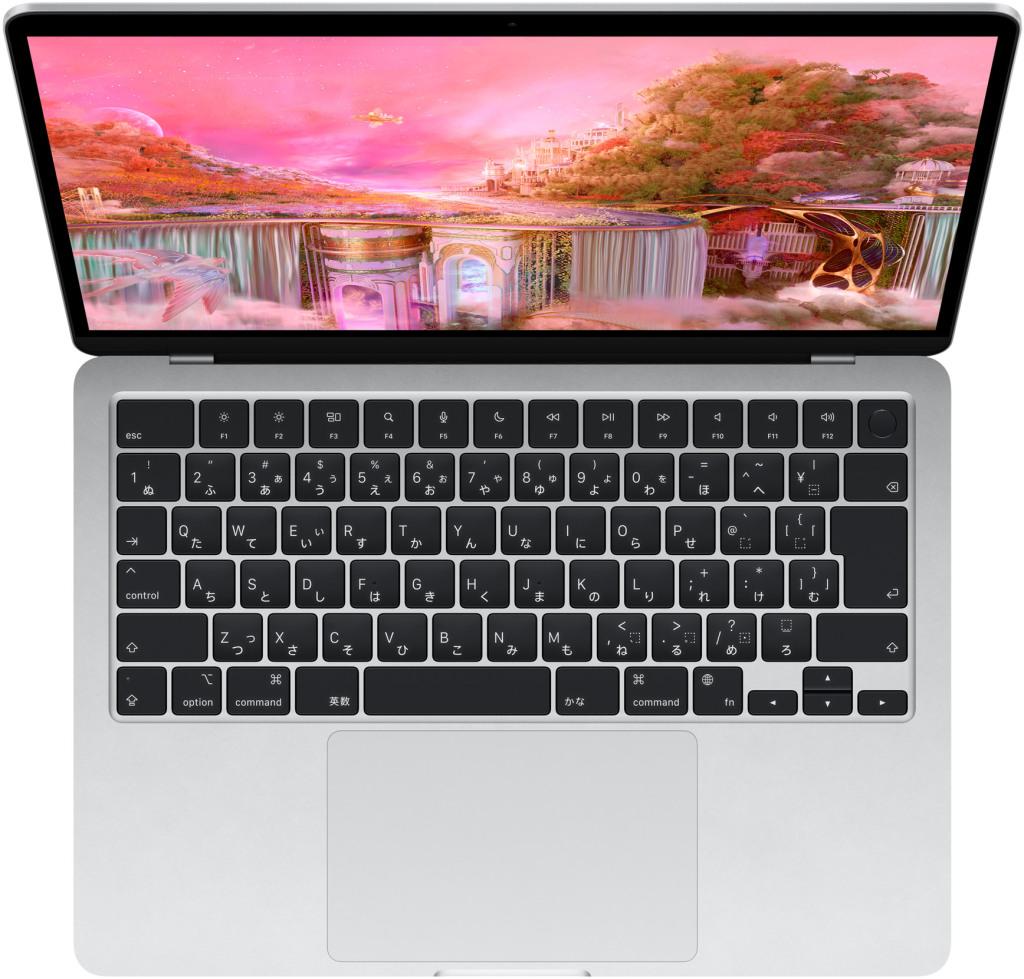
USキーボードの M2 MacBook Air を購入。

既存のMBPからの環境移行はせずに、1から構築していきます。
そもそもMBPはIntelチップなので動かないアプリとかあるしね。
US配列キーボード
使ってみて改めて気がついたのですが、JIS配列と比べて左下の「Ctrl」「Option」「Command」キーの位置がキー1個分右側にずれてる。
RealForceのUSキーボードではスペースキーが長かったので気にならなかったのですが、Commandキーを押してるつもりでOptionキーを押してしまっている事が頻発。
こりゃ慣れるの時間かかりそうやねぇ。